About the project
Trout is a portmanteau of Track and Route, the website application is made to make custom walking routes and report any accessibility hazards along the way for other users, and the people in your area.
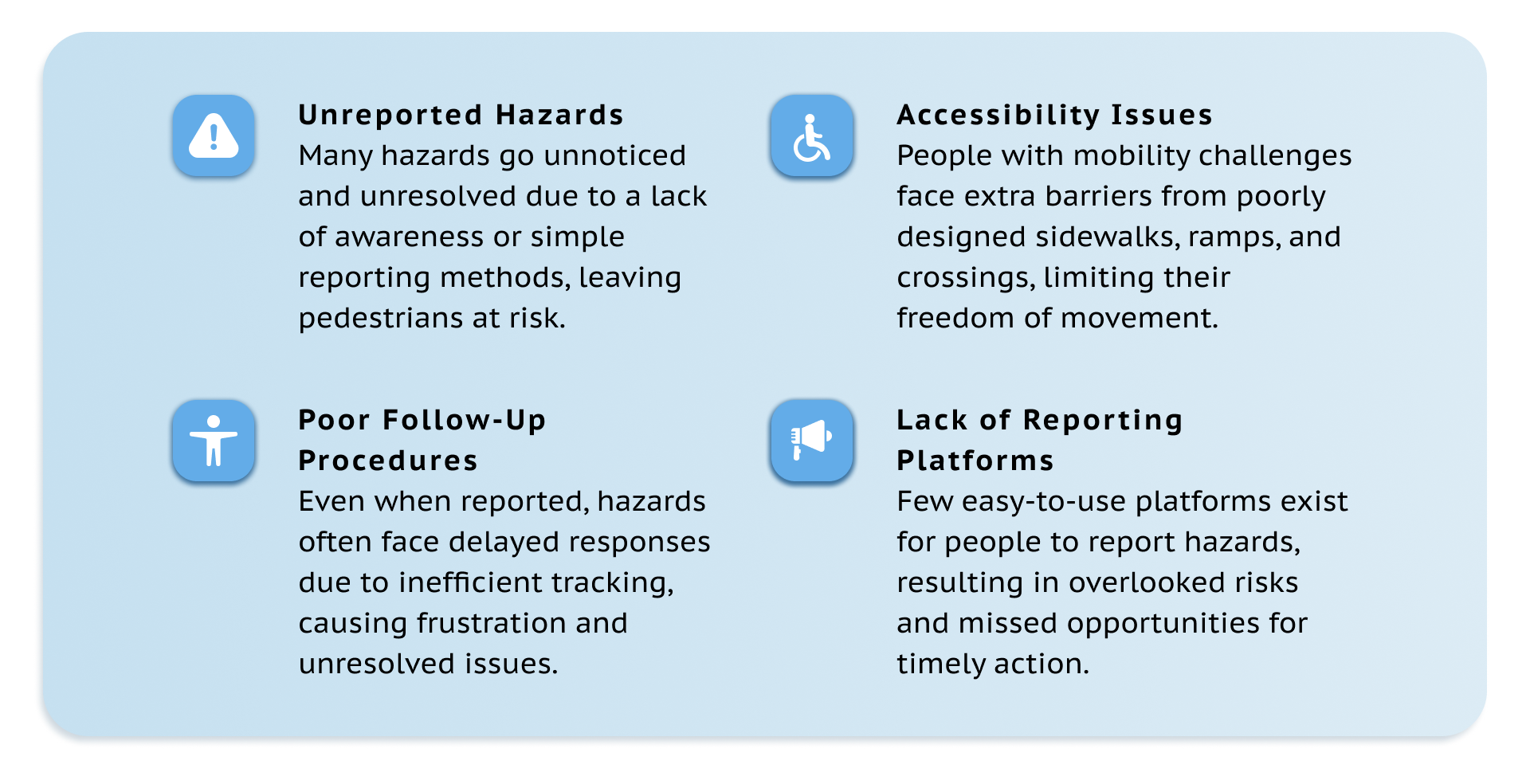
PROBLEM STATEMENT

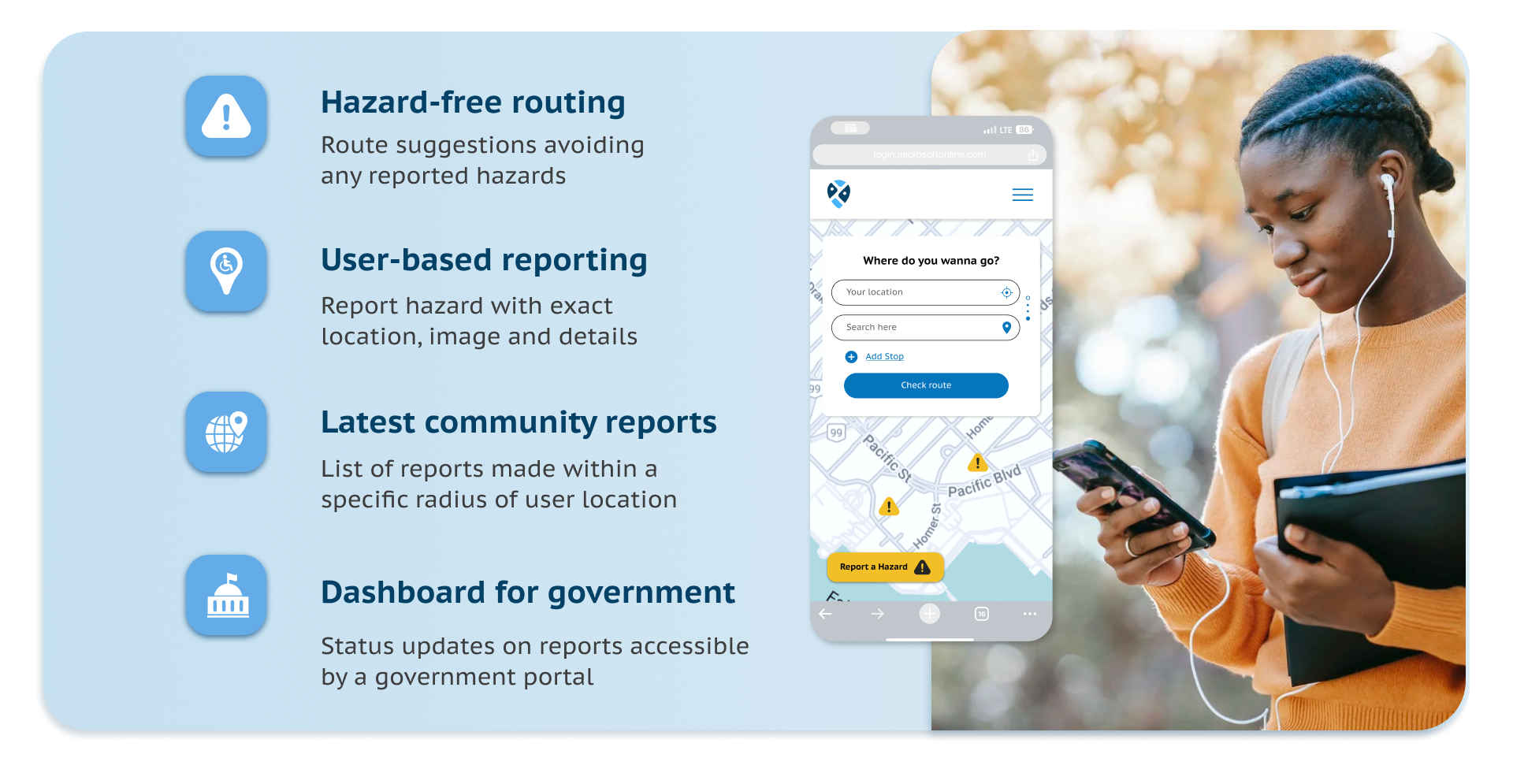
The Solution

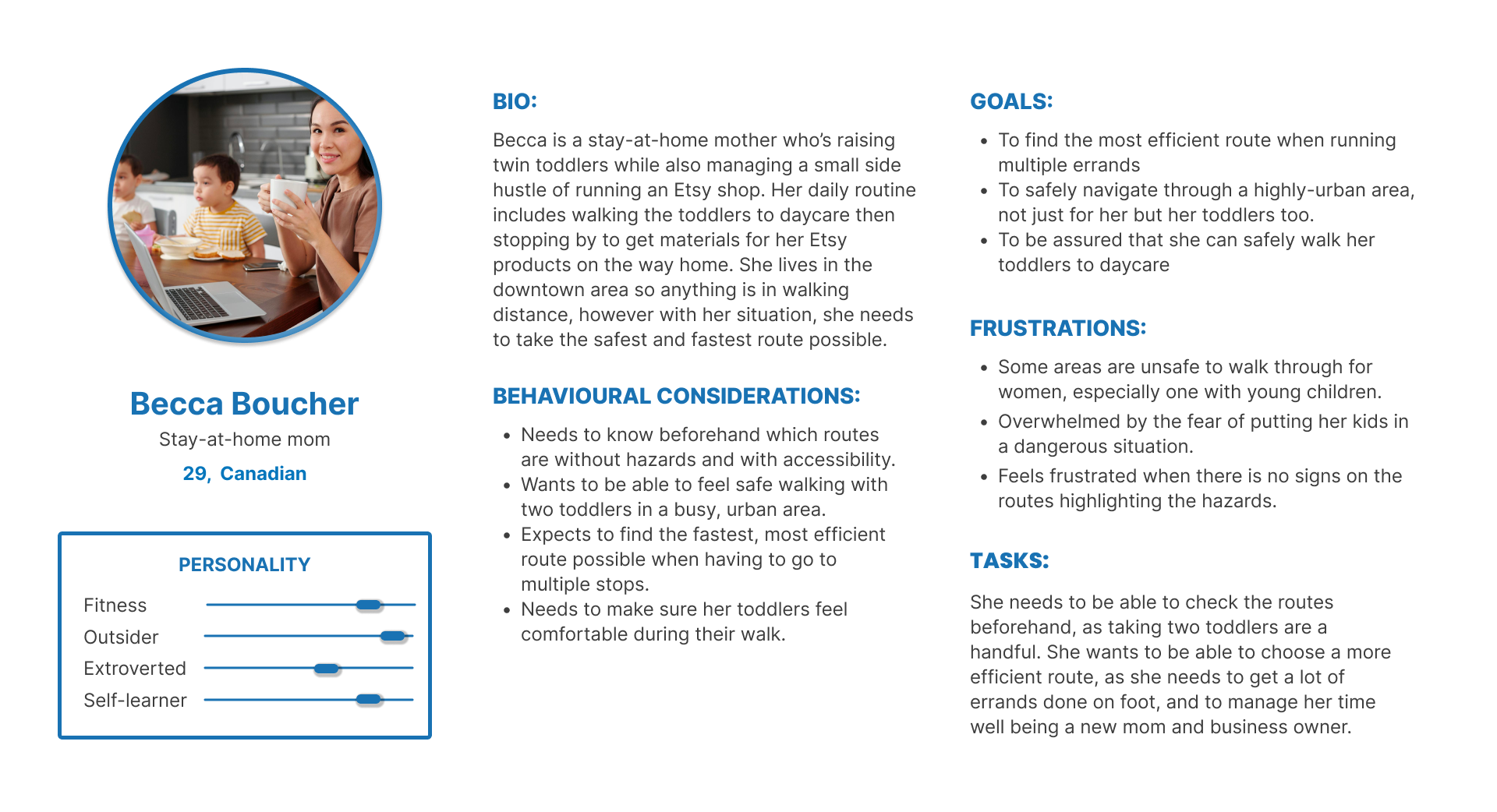
User persona


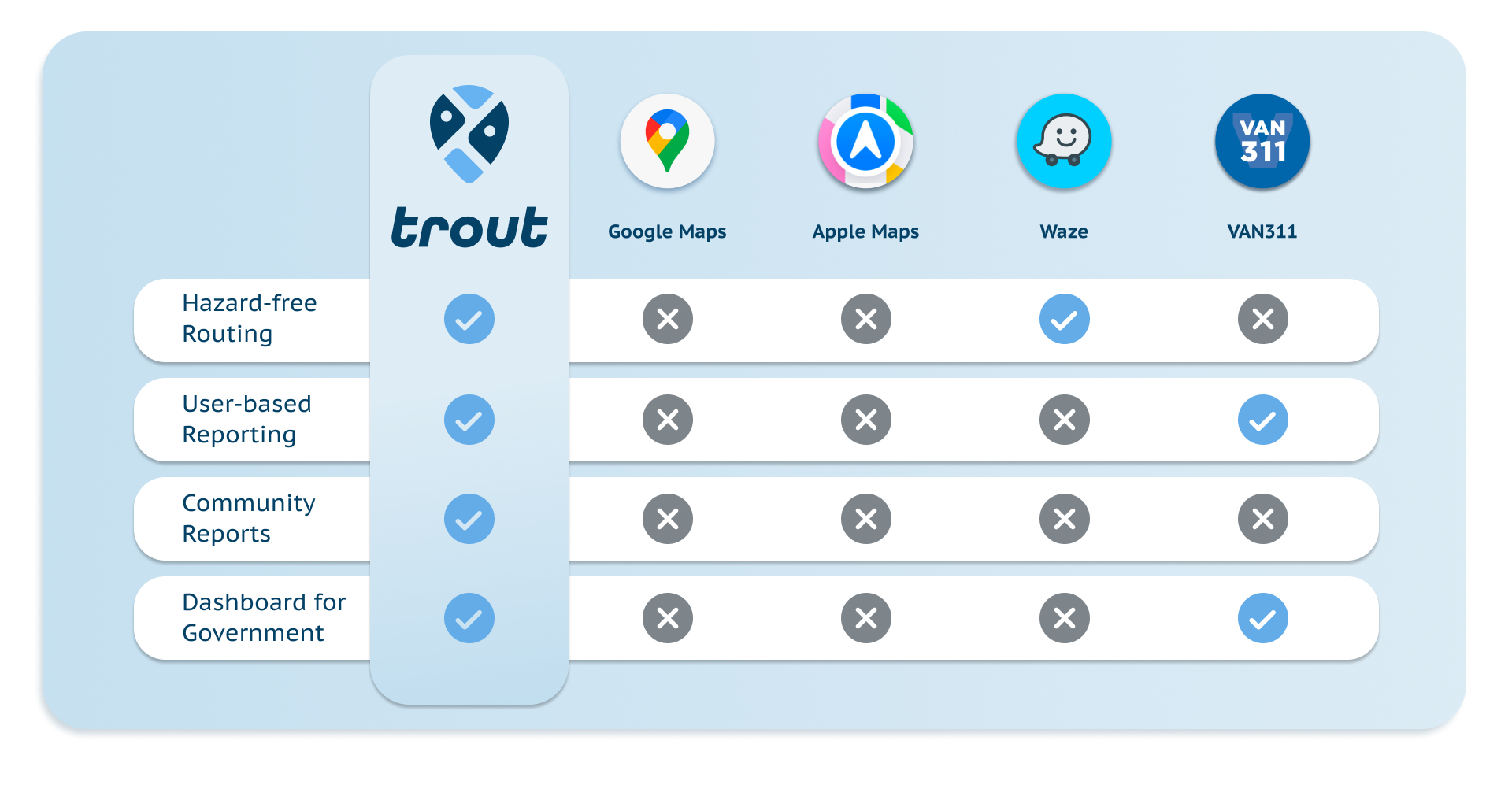
COMPETITOR ANALYSIS

In evaluating existing navigation and reporting tools, we identified key gaps that Trout aims to address. While platforms like Google Maps and Apple Maps provide general routing, they lack real-time hazard-free navigation tailored to user-reported data. Waze incorporates some user-based reporting but does not prioritize accessibility or government integration. VAN311, on the other hand, focuses on reporting infrastructure issues but lacks live hazard-free routing and a community-driven approach.
Trout differentiates itself by combining these features into a single, user-friendly platform. By integrating real-time hazard-free routing, community-driven reports, and a dashboard for government agencies, Trout ensures a safer and more informed navigation experience.
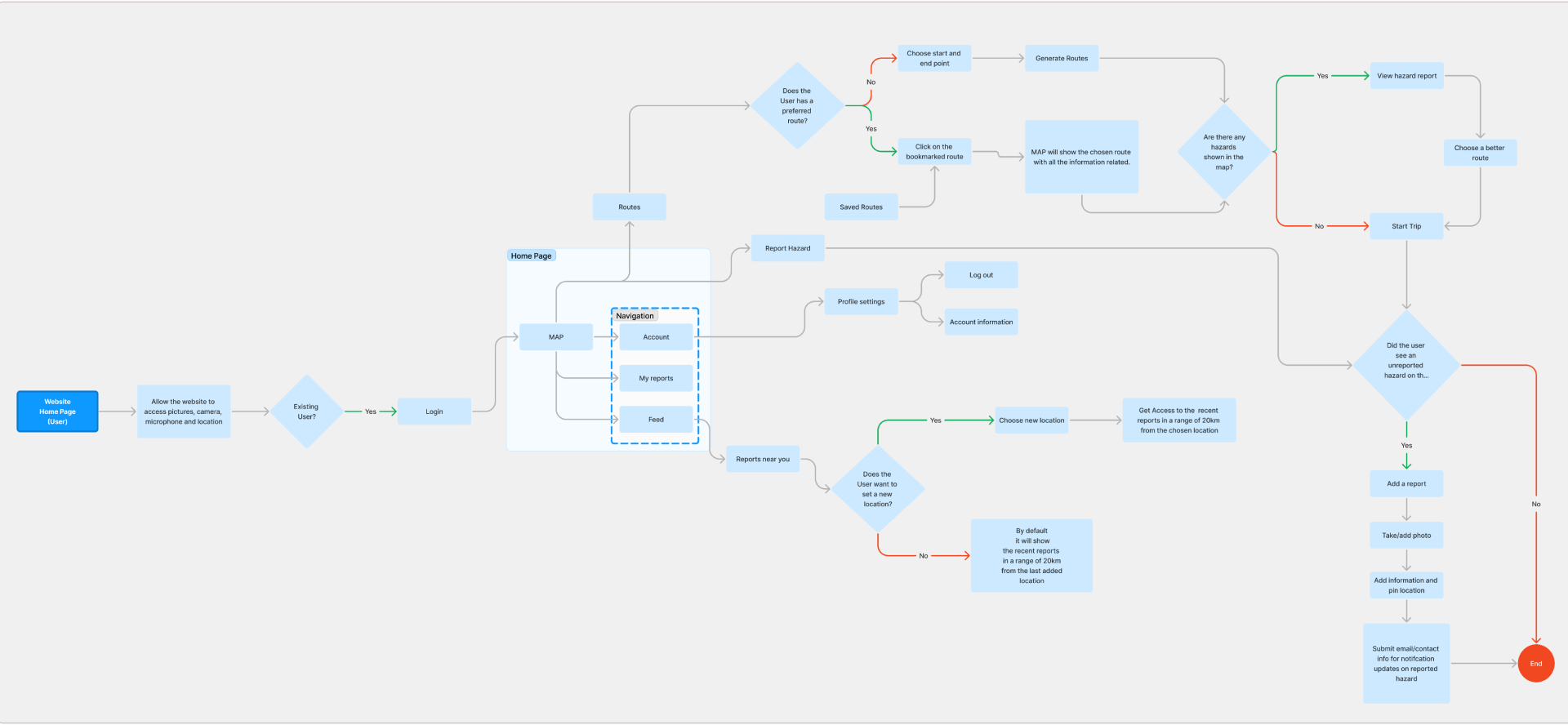
USER FLOW

Trout focuses on two key actions: route planning and hazard reporting. Research showed users either plan trips proactively or report hazards reactively, so the flow accommodates both. Route planning allows users to compare multiple safe paths instead of following a single suggestion. Hazard reporting is streamlined into three quick steps to encourage participation, while a verification mechanism ensures data accuracy for municipal partners. Location-based features automatically display nearby hazards, making the experience more intuitive.
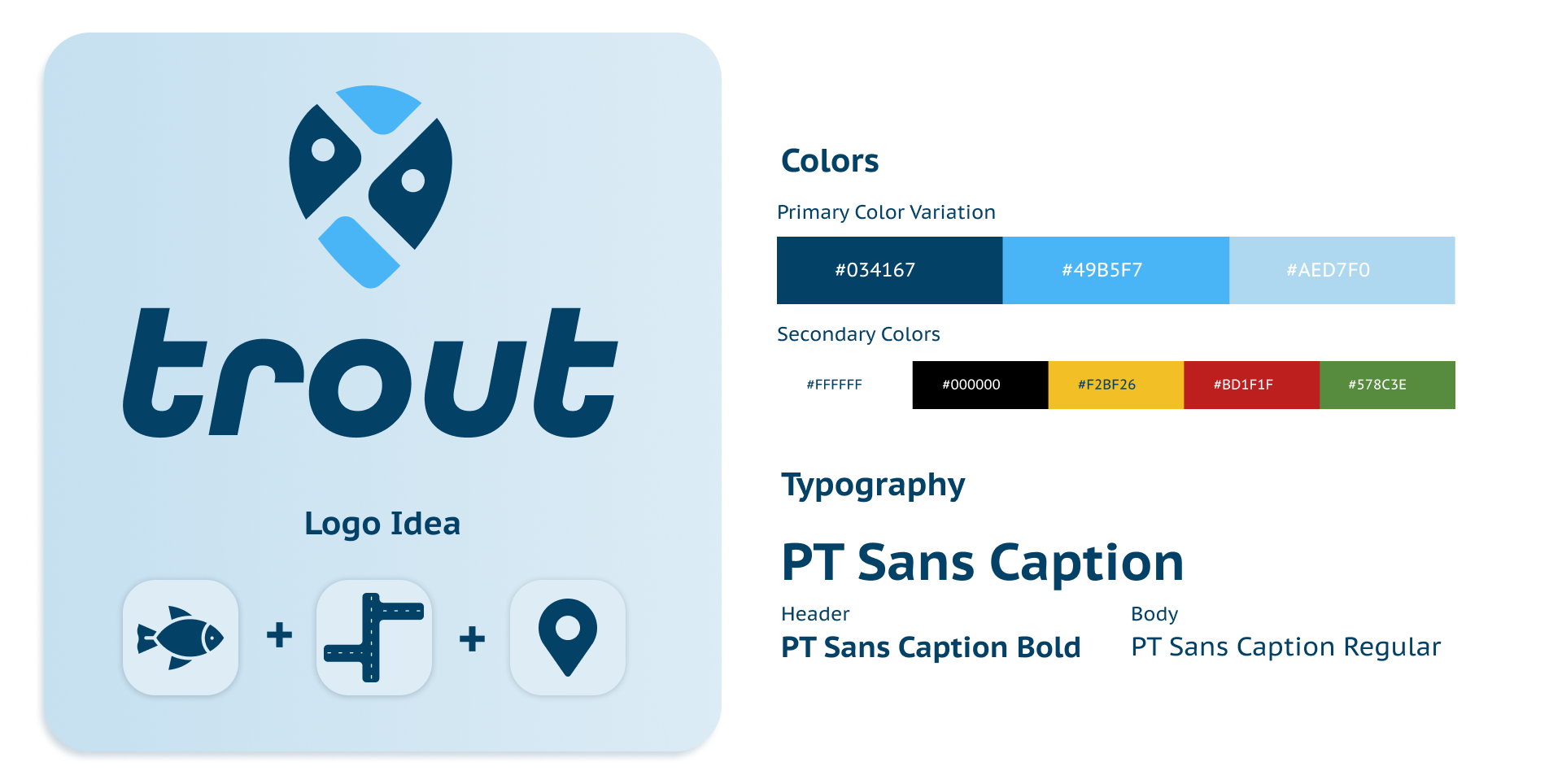
Branding

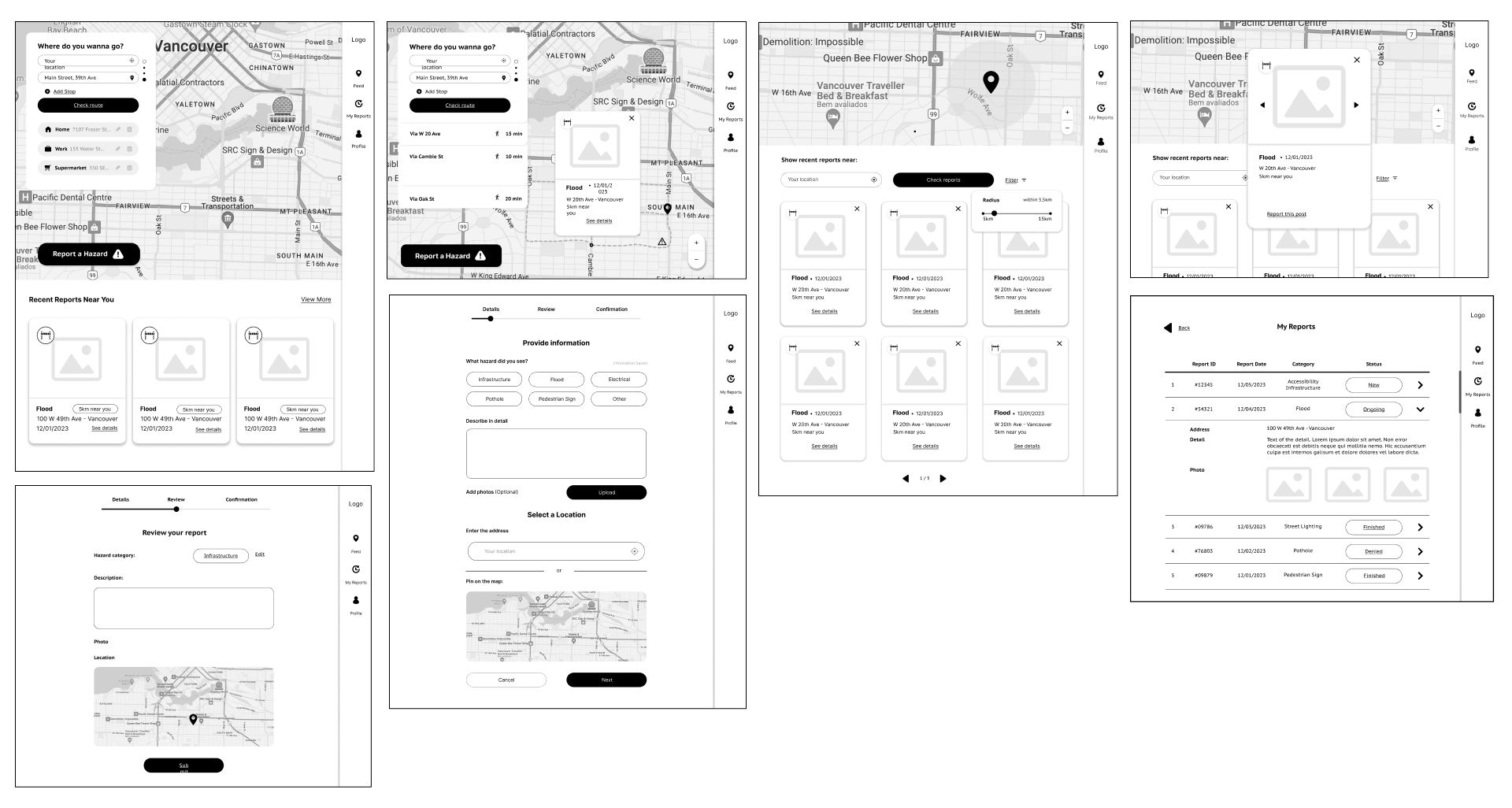
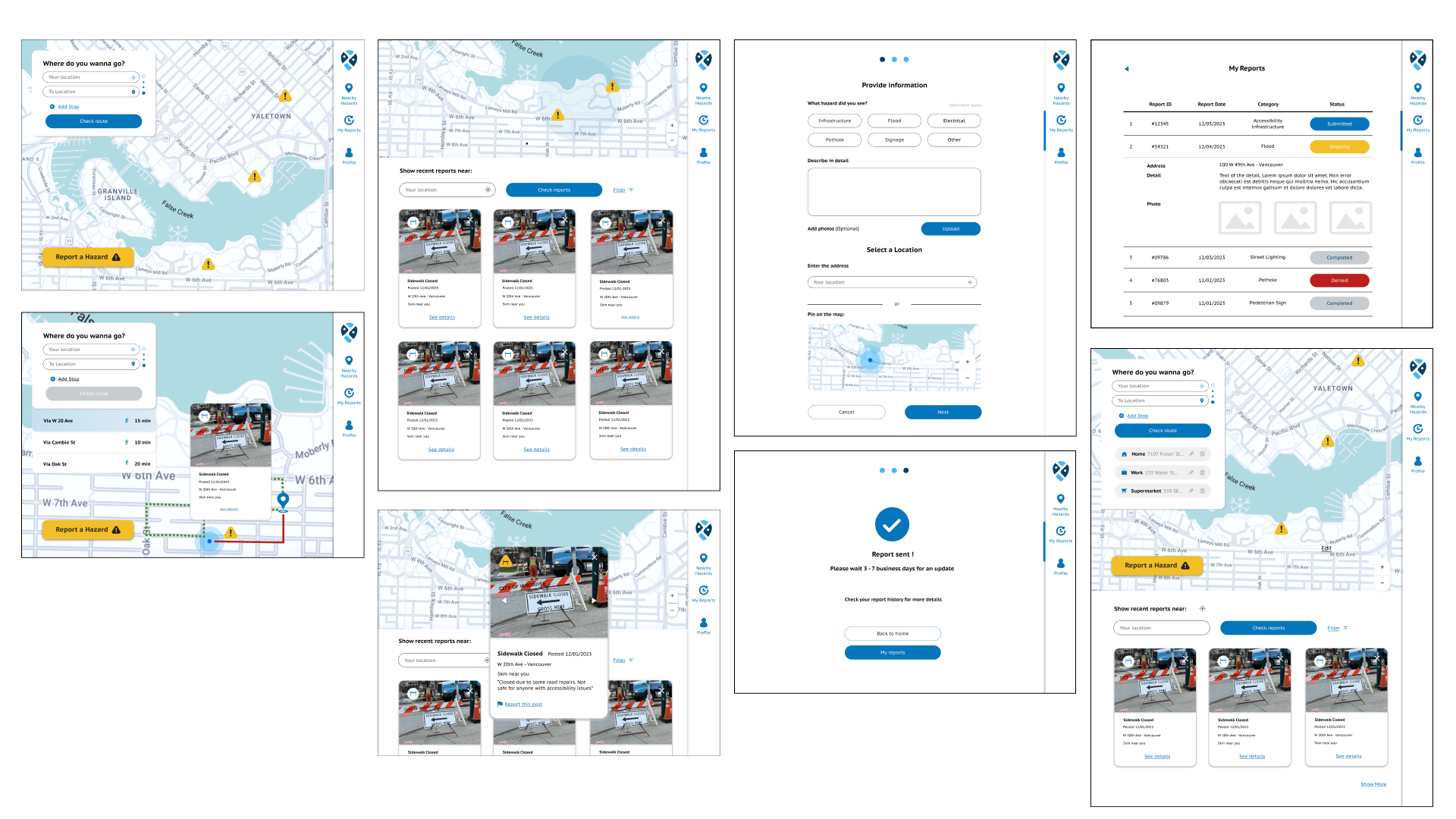
Wireframes

The low-fidelity wireframes focus on ensuring an intuitive UX by incorporating familiar UI patterns from routing apps like Google Maps and Waze. The route planning flow includes a simple map, search bar, and safety-focused route options, helping users make quick decisions. The hazard reporting flow is designed to minimize friction with a clear, easy-to-follow process. Location-based alerts automatically appear on the map, enhancing user awareness. These wireframes prioritize ease of use, allowing for rapid iteration and user testing.
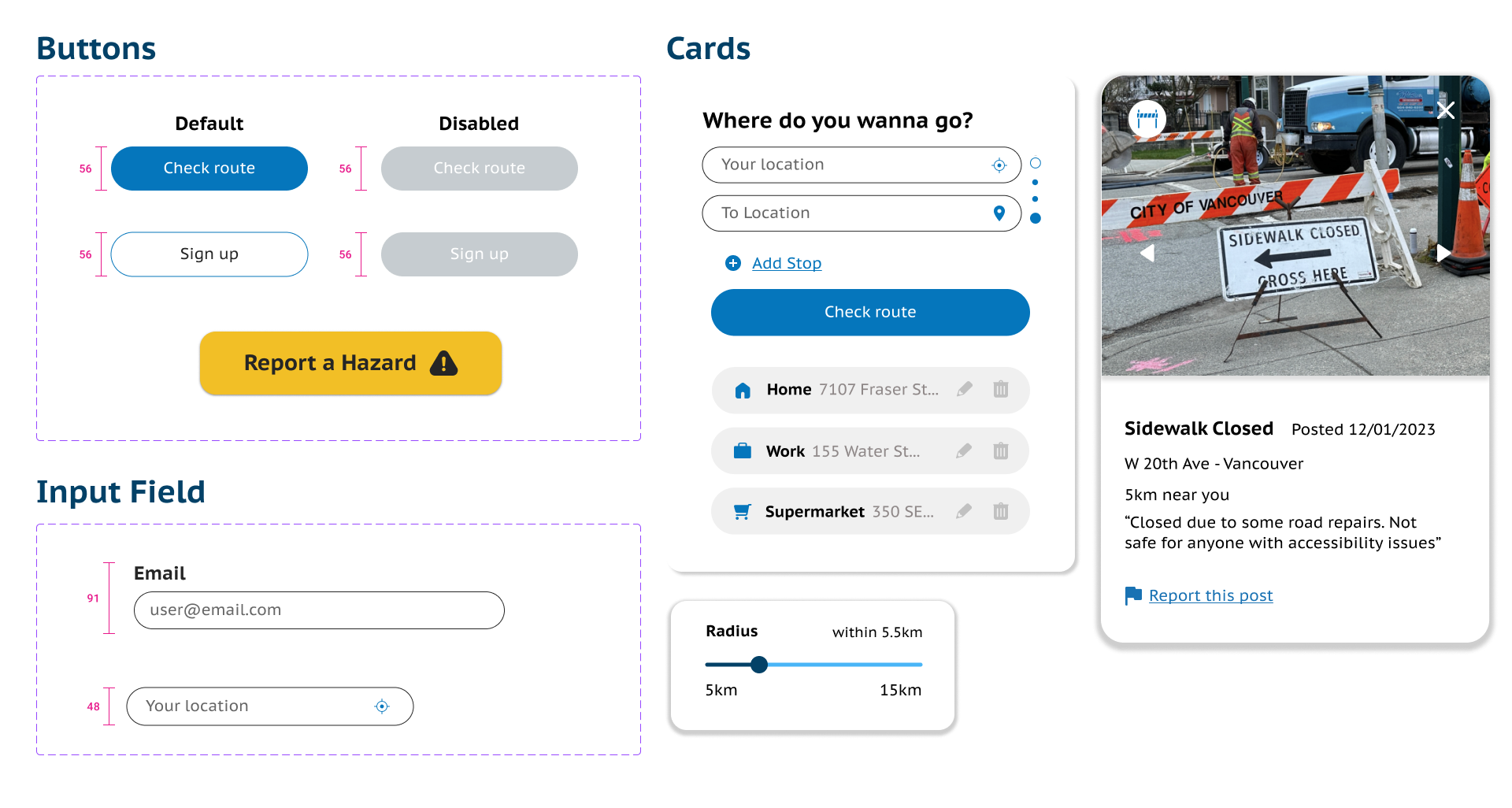
UI KIT

Prototype
Mockup

Designed for commuters, tourists, and those with mobility needs, Trout balances functionality and ease of use for safer pedestrian experiences.
My Role and Learnings
As the Lead Designer, I was responsible for guiding the entire design process, from defining the user flows to creating both low- and high-fidelity designs. I led the development of the route planning and hazard reporting experiences, ensuring the UI was intuitive and easy to navigate by using familiar patterns from apps like Google Maps and Waze. I collaborated with the team to conduct user research, integrate feedback, and iterate on designs to create a seamless experience.
This project taught me the importance of user-centered design and how familiar UI patterns can enhance usability. I learned how to balance functionality and simplicity to create an efficient user experience. Leading the design process helped me refine my skills in iteration, testing, and collaboration, ensuring the design met user needs while being visually and functionally effective.